Overview:
Amazon’s homepage is one of the most externally viewed and internally sought after marketing placements. It’s supported by several different teams (UX, marketing, and engineering), has a complex, dynamic structure, and a rigorous campaign submission process. Teams that want to run homepage campaigns need to understand requirements, specs, and processes.
Internal sites, or wikis, are how teams disseminate information within the global Amazon organization. The best wikis are discoverable, understandable, streamlined, and consistent.
The issue:
When I joined Amazon’s homepage design team, I used the team’s wiki to onboard. It had been redesigned less than a year before, but it had a disjointed information architecture, inconsistent page layouts, unclear or duplicated information, and was built on a custom CSS framework, making updates challenging. Even the internal URL was non-intuitive, defeating the point of an internal search engine.
The team had recently undergone org changes, including a new manager, and there was ambiguity around the state of content-related work. In light of this, I proposed that I should take on this work, outlining the issues and areas for improvement. I also created a roadmap to help scope and track updates.
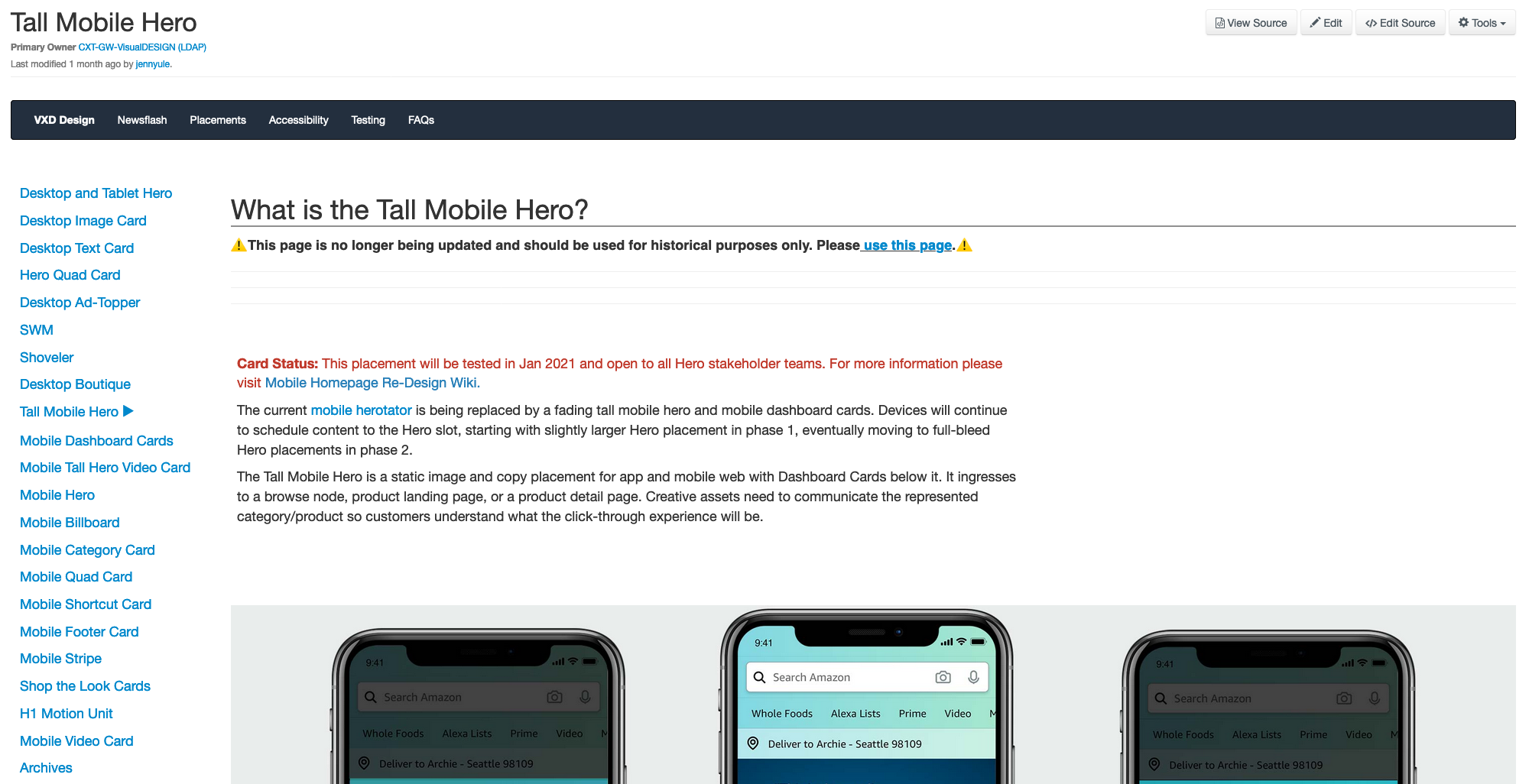
Primary landing page for the wiki before my updates
My process:
I conducted a comprehensive audit of the existing site, noting issues and areas of opportunity. I reviewed a recent internal user feedback survey to identify pain points from partner teams. I met with design and product stakeholders from larger Amazon business units, like Fashion, Music, and Prime Video, to capture their concerns and suggestions for improvements. And I did a competitive analysis of internal sites, looking for best-in-class design and informational structure.
Based on my research, I drafted a completely new information architecture, including an updated main navigation structure, that more intuitively grouped similar content. I rewrote all content for the new site, ensuring consistency in language and page layout, so users would understand the informational pattern for homepage components.
Using code from other internal sites, I created a more beautiful, streamlined, and professional-looking site design layout that befitted Amazon’s homepage. I also created page templates, with detailed instructions, to ensure design and pattern consistency, even if I wasn’t on the team.
I held monthly and 1:1 reviews with my homepage team to gather feedback and, pre-launch, I consulted with my initial stakeholders to smooth out any last-minute issues or concerns.
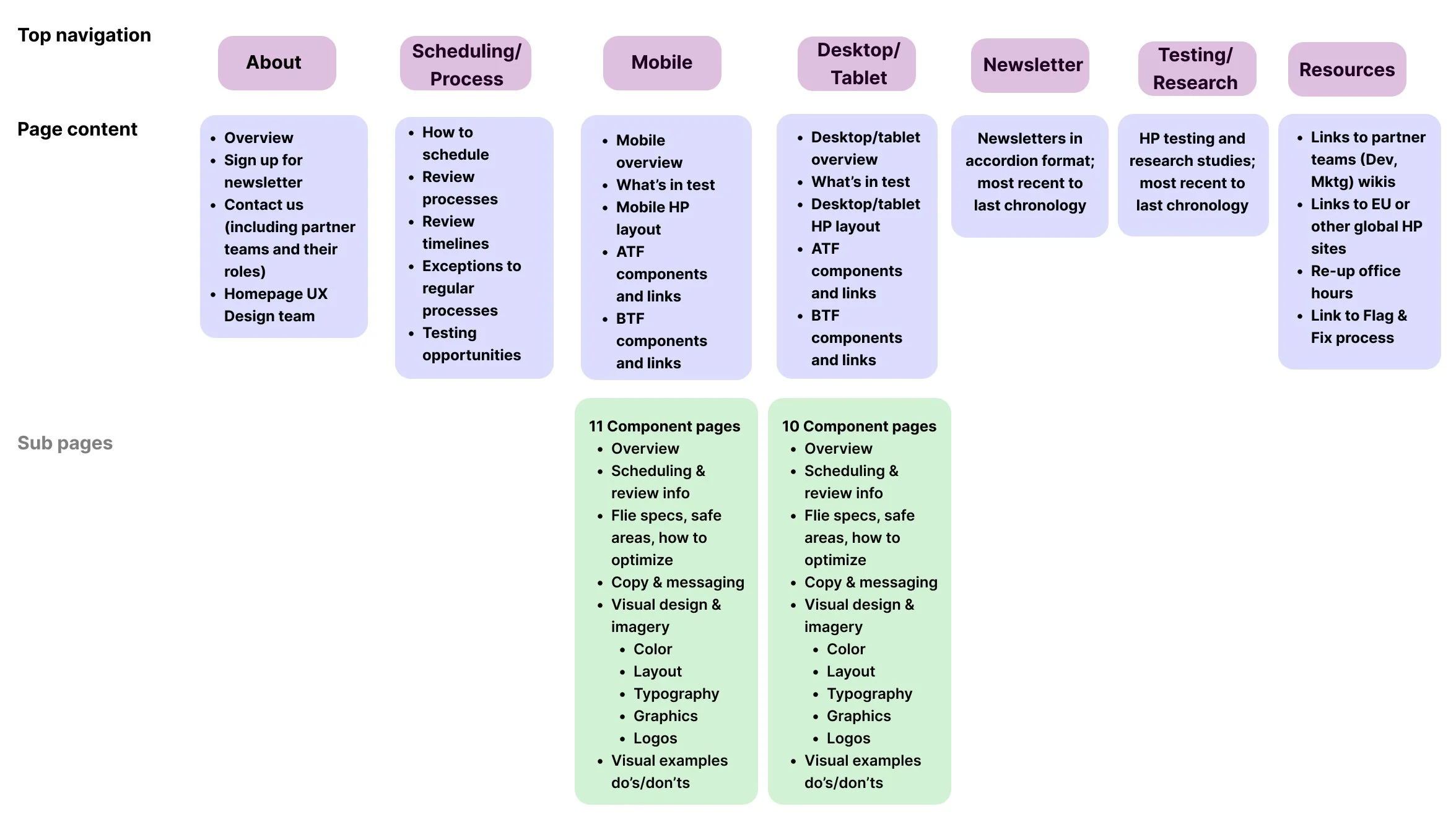
Updated information architecture and site layout I created before building out the new site
The result:
No quantitative results were available, but partner teams gave qualitative feedback that the new site was clearer, easier to navigate, and saved them time when trying to find up-to-date guidelines for Amazon homepage placements. It also clearly outlined how and who to ask if they were blocked or had questions.
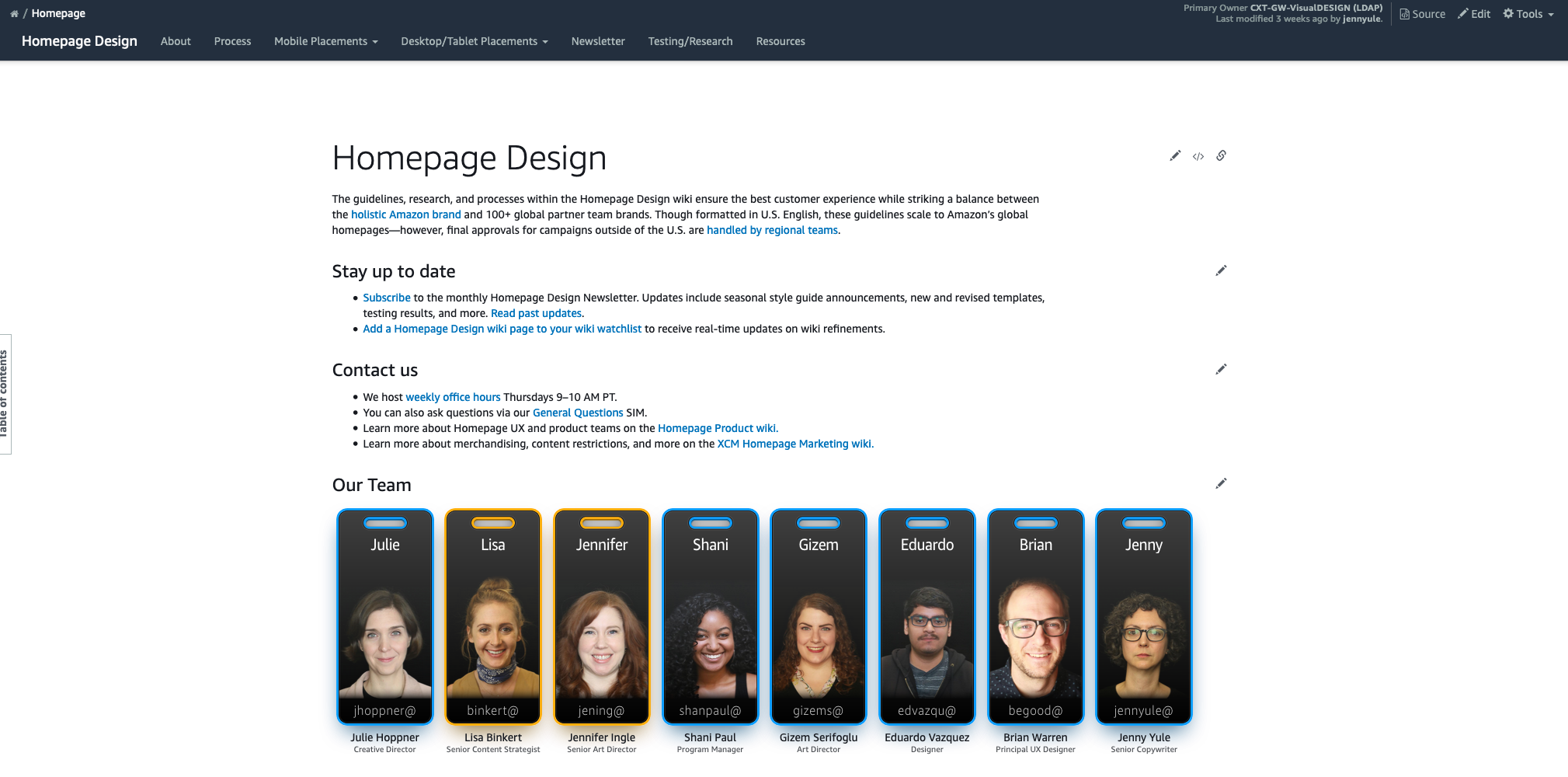
Primary landing page for the wiki after my updates